Introduction

Lorsque l’on a un projet IOT utilisant un broker MQTT sur une carte Raspberry pi, il est bien souvent utile de pouvoir visualiser les données sur un affichage graphique.
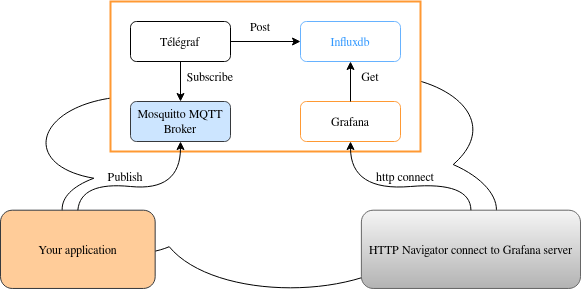
Cet article va vous présenter comment mettre en place cet affichage. Pour cela, nous allons commencer par configurer un broker MQTT sur une carte Raspberry, puis, mettre en œuvre la chaine telegraf, influxdb, grafana. Nous allons enfin, pour montrer le fonctionnement, créer un script python qui aura pour but de publier des valeurs aléatoires sur un topic MQTT. Sur une carte Raspberry pi, il est toujours utile de pouvoir mettre en unité systemd un script pour pouvoir l’exécuter au démarrage de la carte. C’est pour cela, que dans une partie supplémentaire, vous apprendrez comment faire ceci.
Configuration d’un broker MQTT
installez les packages mosquitto mosquitto-clients grâce à la commande apt. Configurez ensuite mosquitto en créant un fichier /etc/mosquitto/conf.d/broker.conf et en y ajoutant la ligne :
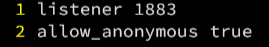
listener 1883 qui définit le port du broker MQTT
allow_anonymous true qui permet aux applications de se connecter sans s’authentifier.
Vous devriez alors un fichier broker.conf qui ressemble à ceci :

Redémarrez le service mosquitto :
sudo systemctl restart mosquitto À la fin de cette section, vous devez avoir un broker MQTT fonctionnel qui permet aux clients de se connecter anonymement sur le port 1883.
Mise en place de
la chaine telegraf, influxdb, grafana
Afin de configurer votre raspberry pi avec les serveurs influxdb et grafana, veuillez vous référer au tutoriel suivant : https://simonhearne.com/2020/pi-influx-grafana
Attention, la clé gpg de Influxdata à changé depuis la rédaction du guide de sinomhearne, il y a donc deux solutions possibles pour pouvoir réaliser à bien l’installation :
– La première solution est de désactiver la signature du répertoire en modifiant, lors de l’étape 2, après sa création, le fichier /etc/apt/sources.list.d/influxdb.list
en remplaçant la ligne :
deb https://repos.influxdata.com/debian bullseye stable par :
deb [trusted=yes] https://repos.influxdata.com/debian bullseye stablecela a l’avantage de pouvoir être fait grâce à la commande sed :
sudo sed -i 's/deb/deb\ \[trusted=yes\]/' \
/etc/apt/sources.list.d/influxdb.list– La seconde solution, qui est certainement la meilleure d’un point de vue de la sécurité, est de remplacer pendant l’installation
repos.influxdata.com/influxdb.key par
repos.influxdata.com/influxdata-archive_compat.keyUne fois que vous avez installé InfluxDB et Grafana et connecté Grafana à Influxdb, il faut installer telegraf. Pour ce faire, utilisez la commande :
sudo apt install -y telegrafVous allez ensuite devoir configurer telegraf pour qu’il se connecte au broker MQTT puis qu’il remonte les données sur la base influx. Créez un fichier de configuration config.conf dans le répertoire /etc/telegraf/telegraf.d
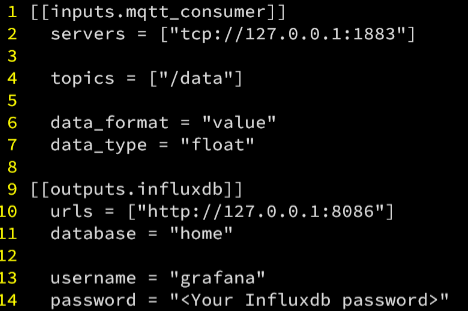
Ajoutez dans ce fichier les lignes suivantes :

Ces lignes permettent d’indiquer à télégraf de souscrire au topic data, de récupérer des float dessus, et de les rediriger dans une base de données influxdb. Démarrez telegraf à l’aide de la commande suivante :
sudo sh -c 'systemctl enable telegraf && systemctl start telegraf'À la fin de cette section vous devriez avoir un serveur Influxdb avec un username « grafana », un mot de passe que vous avez vous même entré, et une table home. Vous avez enfin un serveur grafana qui utilise cet utilisateur pour récupérer ses données dessus. Vous devriez aussi avoir un module telegraf qui récupère ses données sur un topic data pour les rediriger dans la table home.
Réalisation d’un script python qui envoie des données aléatoires sur un topic MQTT
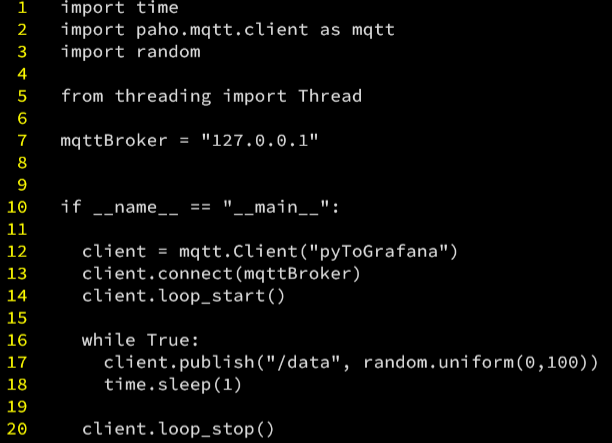
Nous avons précédemment fait souscrire telegraf à un topic mqtt data. Nous allons désormais démontrer l’utilité de notre installation en réalisant un script python que nous appellerons script-py.py. Ce script publie sur le topic data toutes les secondes une valeur aléatoire comprise entre 0 et 100.
Voici le script python :

Pour pouvoir lancer ce script, il faut installer le module python grâce à la commande
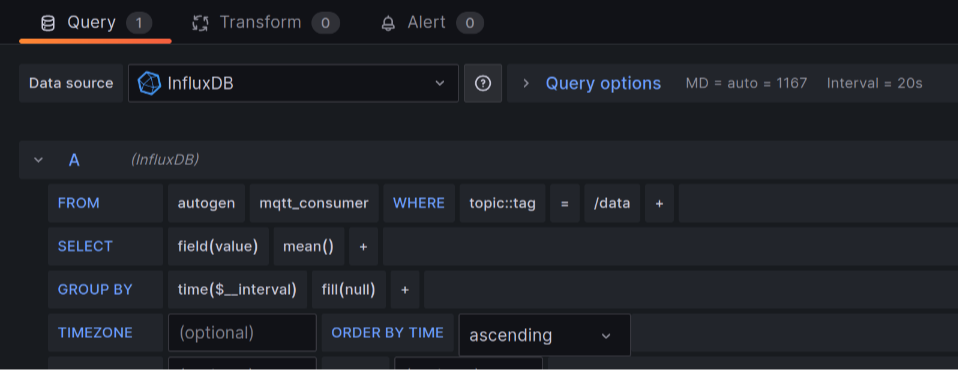
sudo apt install python3-paho-mqtt Nous allons aussi créer un nouveau Dashboard Grafana pour pouvoir visualiser ces données. Pour pouvoir créer un dashboard, il faut tout d’abord lancer le script python pour remplir un minimum la base de donnée. Ensuite, connectez-vous au serveur grafana sur le port 3000 depuis un navigateur, faites nouveau Dashboard, et sélectionnez les données à afficher comme sur la figure.

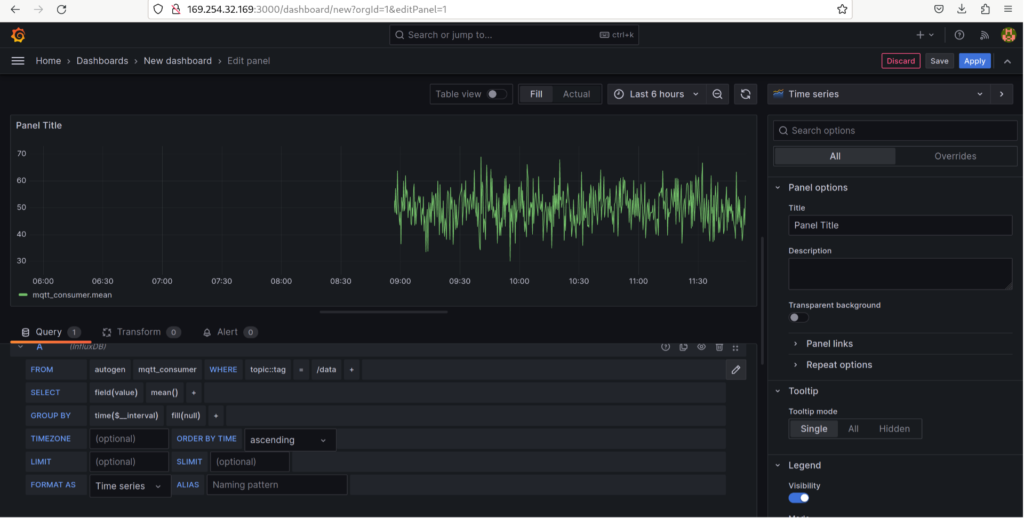
Vous devriez ainsi voir les données retournées par le script python sur le serveur grafana comme ci-dessous :

Réalisation d’un script pour lancer automatiquement
le script python.
Au point actuel, vous pouvez observer que le script python envoie bien des données sur le serveur Grafana. Cependant, il est rare, lorsque l’on est dans un projet qui nécessite une carte raspberry pi, de lancer manuellement un script. C’est pour cette raison que vous allez voir une méthode utilisant systemd afin de lancer le script python au démarrage de la carte automatiquement.
Cette méthode induit de réaliser une unité systemd ainsi qu’un script bash pour lancer le script python.
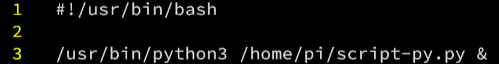
Le script python créé plus tôt est placé dans /home/pi et s’appelle script-py.py. Placer le script bash dans le dossier /home/pi/bin et lui donner le nom lanceur.sh . Ouvrez le script bash et copier le code suivant :

Donnez lui les droits d’exécutions :
chmod a+x /home/pi/bin/launceur.sh
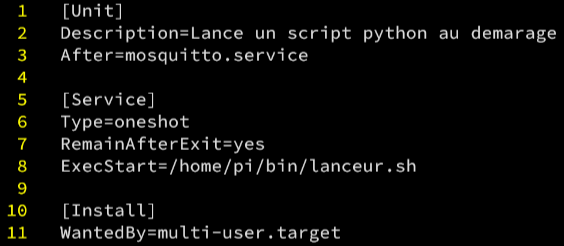
Enfin, je vais placer l’unitée systemd dans le dossier /etc/systemd/system. Il portera le nom de l’unité systemd créée. Dans mon cas cela sera lanceur-script.service . Écrivez dedans les lignes suivantes :

Et voilà, vous n’avez plus qu’à exécuter la ligne
sudo sh -c ’systemctl enable lanceur-script.service && \
systemctl start lanceur-script.service’Vous avez désormais un programme qui tourne sur une carte raspberry dont les données générées sont affichées de manière graphique sur un serveur grafana.
Sitographie
Blog sur le site officiel influxdata pour apprendre à configurer telegraf : https://www.influxdata.com/blog/mqtt-topic-payload-parsing-telegraf/
lien git pour aider à configurer telegraf : https://github.com/influxdata/telegraf/blob/master/plugins/outputs/influxdb/README.md